idea 部署Tomcat服务器
一、创建一个web项目
1.file-new project,选择正确的jdk版本后(没配置的可以先自行google配置),next

2.next

3.输入项目名字和路径

二,创建Module
1.鼠标点中项目名称webDemo -> 右键选择New,选择Module ->选择 Module SDK -> 勾选JavaEE下的Web Application,注意窗口下的version对应,且Create web.xml已勾选 -> Next

2.输入Module的name和root路径

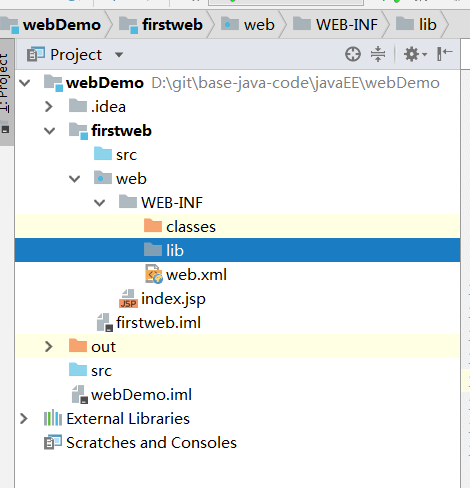
3.WEB_INF下建立classes和lib,lib用于存放jar包,classes用于存放编译后的class

4.配置classes和lib
File -> Project Structure (ctrl + shift + Alt + s) 或者使用工具栏的快捷键 -> 选择Modules
-> 选择Paths -> 选择“Use module compile out path” -> 将Outputpath 和Test output path 都设置为刚刚创建的classes文件夹

下面配置lib
切换到Dependencies,选择add-JARS or directories ... 选择你的lib目录
-> 选择Jar Directory -> OK

点击Apply-ok
第三,配置Tomcat
1.打开菜单Run -> Edit Configurations...

2.点击 “+” ,选择 “Tomcat Server” -> 选择“Local”
在Name出输入新的服务器名,点击 "Application Server" 后面的 "Configure...",弹出Application Servers窗口,在Tomcat Home 选择本地安装的tomcat目录 -> OK

3.在“Server”面板中,勾选“After Launch”,设置“HTTP port”和“JMX port”(默认即可),点击Apply -> OK,至此tomcat配置完毕
四、部署项目
1.菜单栏:Run -> Edit Configurations... ->选择刚创建的tomcat7 -> 选择Deployment ->点击右边的“ + ”号 -> 选择 Artifact,
选定后在application context中输入项目的名称

2.回到Server面板,将On 'update' action和On frame deactivation(这两个选项是tomcat配置了项目后才有的)改为update classes and resources -> Apply

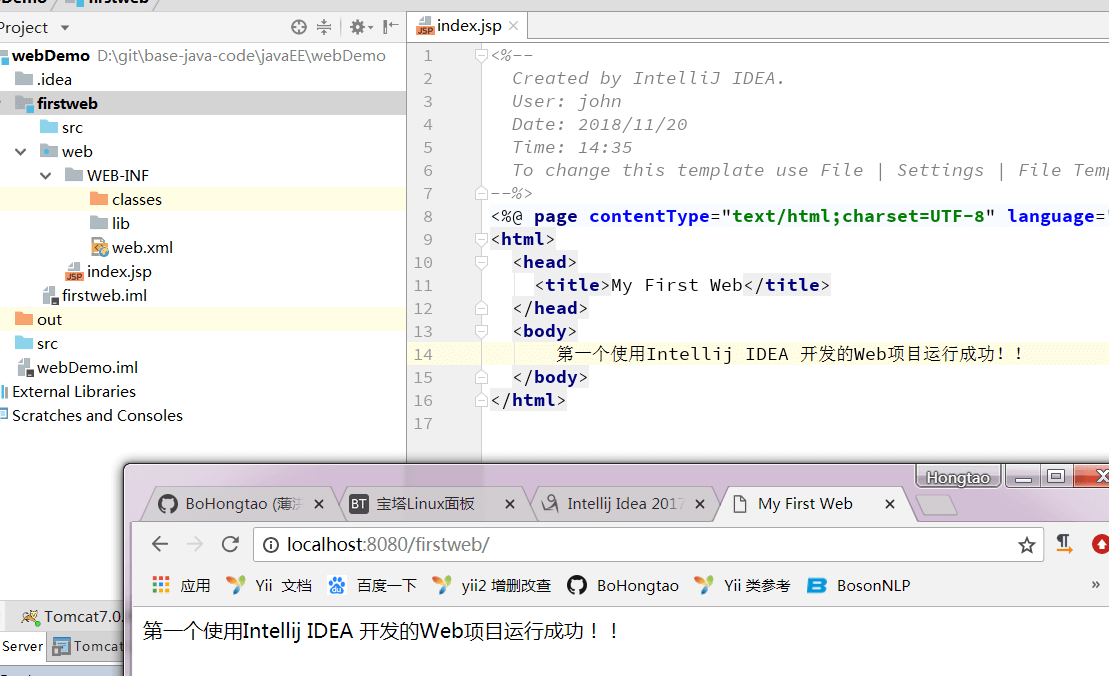
编辑index.jsp,启动tomcat,在浏览器中输入localhost:8080/你的项目名称

总的来说,Tomcat的配置和javaweb的创建还是很麻烦的,这点来说,不如PHP+Apache